Using codespaces, you can open a web-based VSCode session, open a terminal and install emacs.
sudo add-apt-repository ppa:kelleyk/emacs && sudo apt install emacs27
Then set the option for using the option key as meta in Settings.
Install dependencies for vterm:
sudo apt install cmake libtool libtool-bin
Then clone my .emacs.d:
git clone https://github.com/alexkehayias/emacs.d && mv emacs.d .emacs.d
Then open emacs (which installs packages with use-package):
emacs
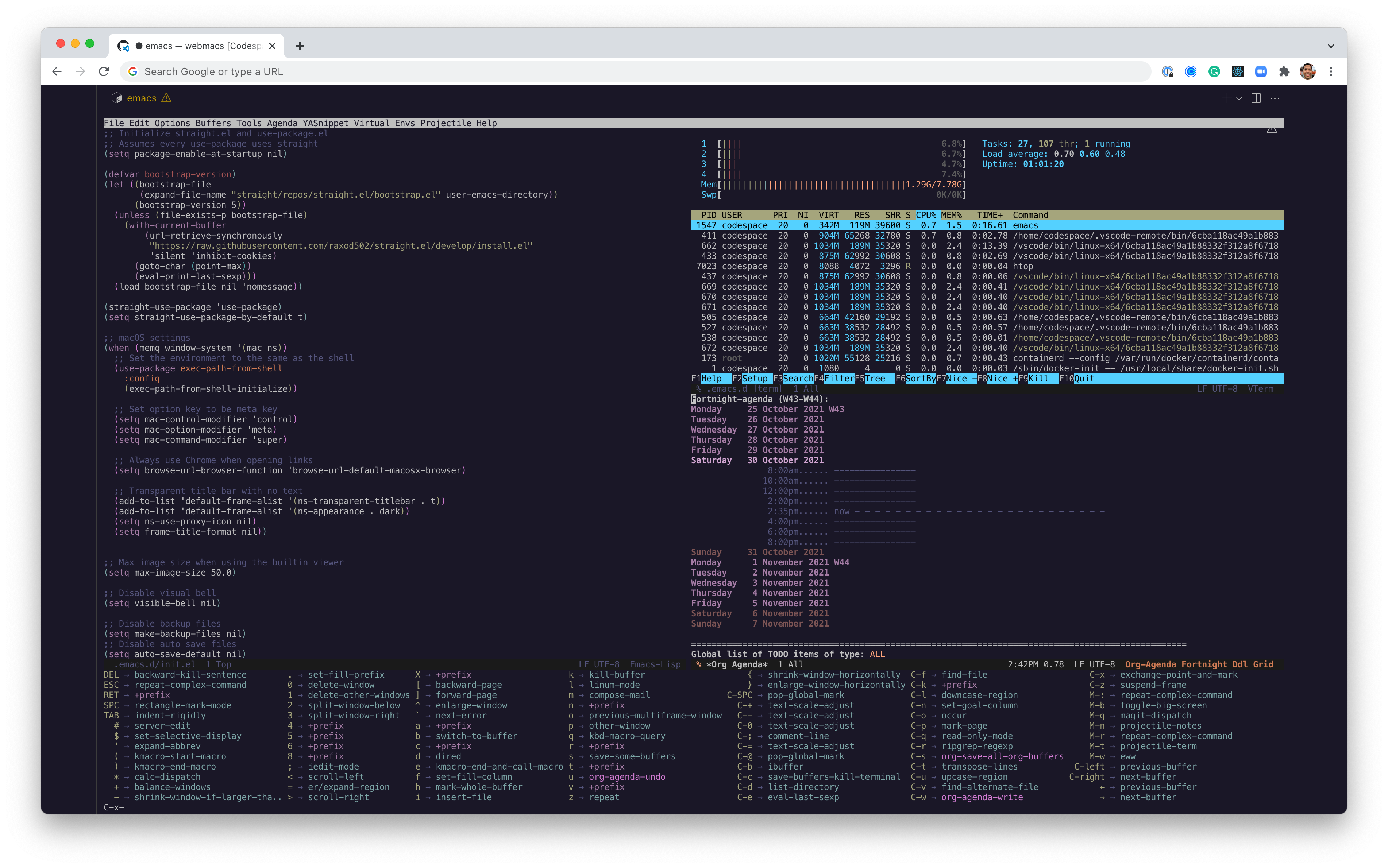
Now there is a full emacs with my config and a vterm running in the browser using GitHub Codespaces.

Other tweaks
- Add your ssh key so you can push/pull to a remote git repository.
- Fix
M-BKSPCnot working like it does in macOS - Fix
magitcan’t open the commit dialogue - Install other OS dependencies needed for writing (e.g.
efm-langserver,aspell) - Go full screen
CTRL-CMD-P(there’s still no way of removing the top heading, but it’s close to fully full screen)
Alternatives
It’s possible to run a Linux container and run it through the browser using Kasm (an easier remote desktop kindof thing). It can be customize to launch emacs directly. I haven’t tried it but seems promising for self-hosting and running privately behind tailscale.
Links to this note
-
While you can use Emacs in the browser using Codespaces, it involves getting all of your emacs config set up on Codespaces. By using the GitHub CLI you can also use emacs TRAMP over SSH to work in the Codespace instance from your local emacs.